2nd Development Note
안녕하십니까, 한양대 ERICA 오픈소스sw TEAM 두둥등장(김택윤,남현기,박종윤,이준혁)입니다.
첫 번째 개발을 위한 회의로부터 일주일이 넘게 지난 6월 3일에 두 번째 개발회의를 진행했습니다. 저번 회의 때에 저희 팀이 만들 앱을 블랙보드 API를 사용하는 앱을 만들기로 하였으나, 본 수업의 7주차 과제를 마친 저희 팀은 외부 앱에서 API를 따오는 서비스의 구축이 까다롭고, 웹에서 따온 정보를 저희 입맛에 맞게 가공하고 db에 저장해 사용하는 서비스를 만드는 것 모두를 프로젝트 마감기한 전까지 구현한다는 것에 큰 어려움이 있을 것 같다고 판단했습니다.
때문에, 이번 회의의 시작은 개발할 앱의 방향을 바꾸자는 의견으로 시작했습니다. 회의 끝에 저희 팀은 로그인 기능과 채팅기능만을 가진 채팅앱을 개발하기로 결정했습니다. 참신하고 좋은 서비스를 구현하고 싶은 마음은 컸으나, 팀원들은 좀더 현실적인 시선으로 현재 저희들의 수준에 맞는 개발실력과의 타협을 본 것입니다. 그러나, 첫 회의때 결정한 앱의 서비스를 아예 포기하겠다는 것이 아니라, 일단 로그인 기능과 채팅 기능이 구현된 백엔드와 저희의 디자인이 결합된 프론트앤드가 구현이 되고나면, 남은 시간에는 최대한 본래 저희가 구현하려고 했던 서비스를 연구 및 구현하는 방향으로 프로젝트를 진행하기로 결정했습니다.
이제 본격적인 개발이 들어감에 따라 저희 팀은 역할을 나누어 개발에 임하기로 결정했습니다. 일단 프로젝트 개발에 있어서 필요한 역할군 4개를 도출했습니다. 이는 백엔드, 프론트엔드, 데이터베이스관리 및 이슈트레킹, 문서화, 총 4개의 역할로 결정했습니다. 각자 원하는 역할을 투표로 통해 결정했으며, 백엔드는 박종윤, 프론트엔드는 김택윤, db관리 및 이슈트레킹은 남현기, 문서화는 이준혁 팀원으로 모두 원하는 역할을 배분받았습니다.
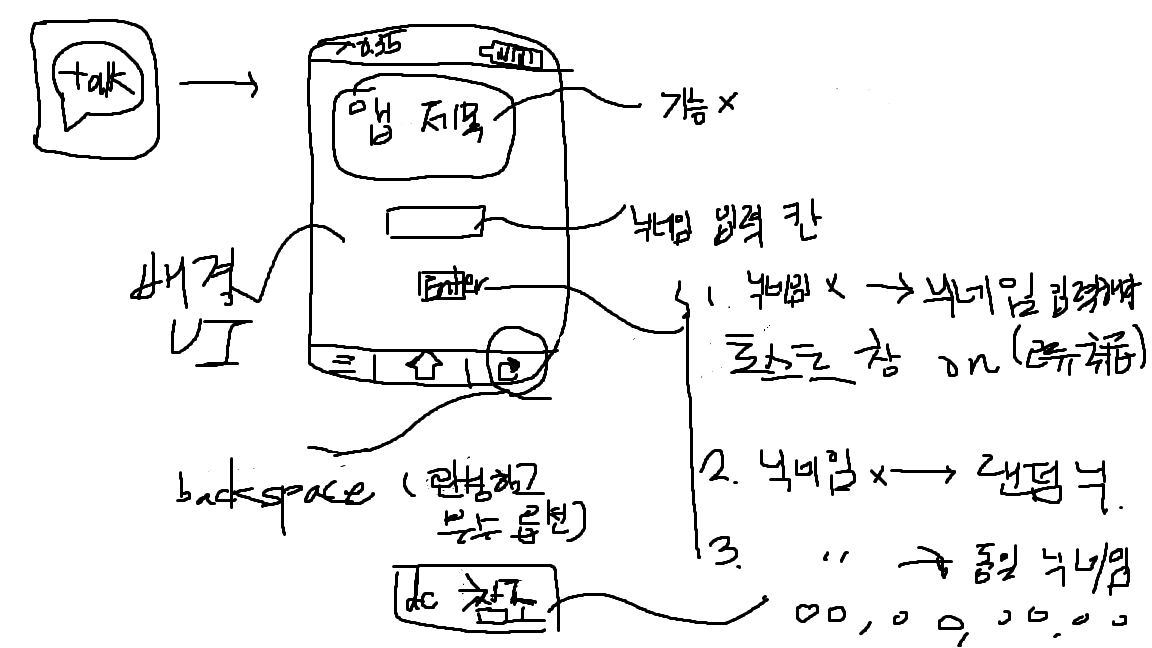
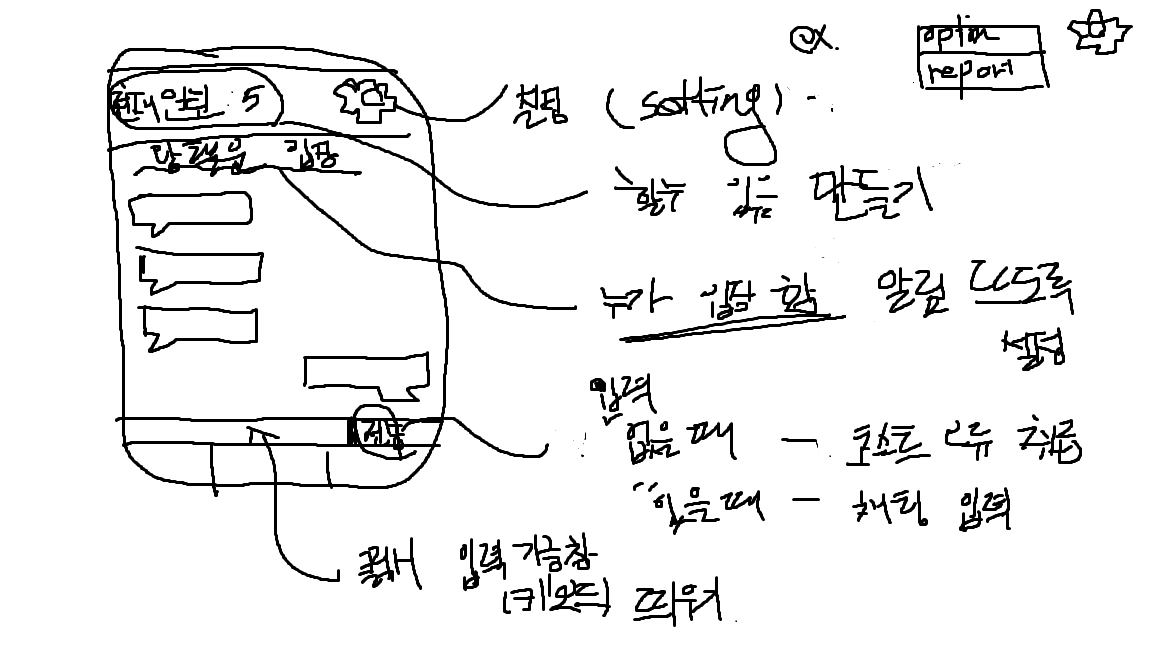
역할배분이 끝나자마자 첫 회의때 처럼 다시한번 대략적인 앱의 디자인부터 설계했습니다. 회의를 통해 대략적인 앱의 스케치는 다음과 같습니다.

 (대략적인 스케치라 그림이 곱지 못한점 죄송합니다..)
(대략적인 스케치라 그림이 곱지 못한점 죄송합니다..)
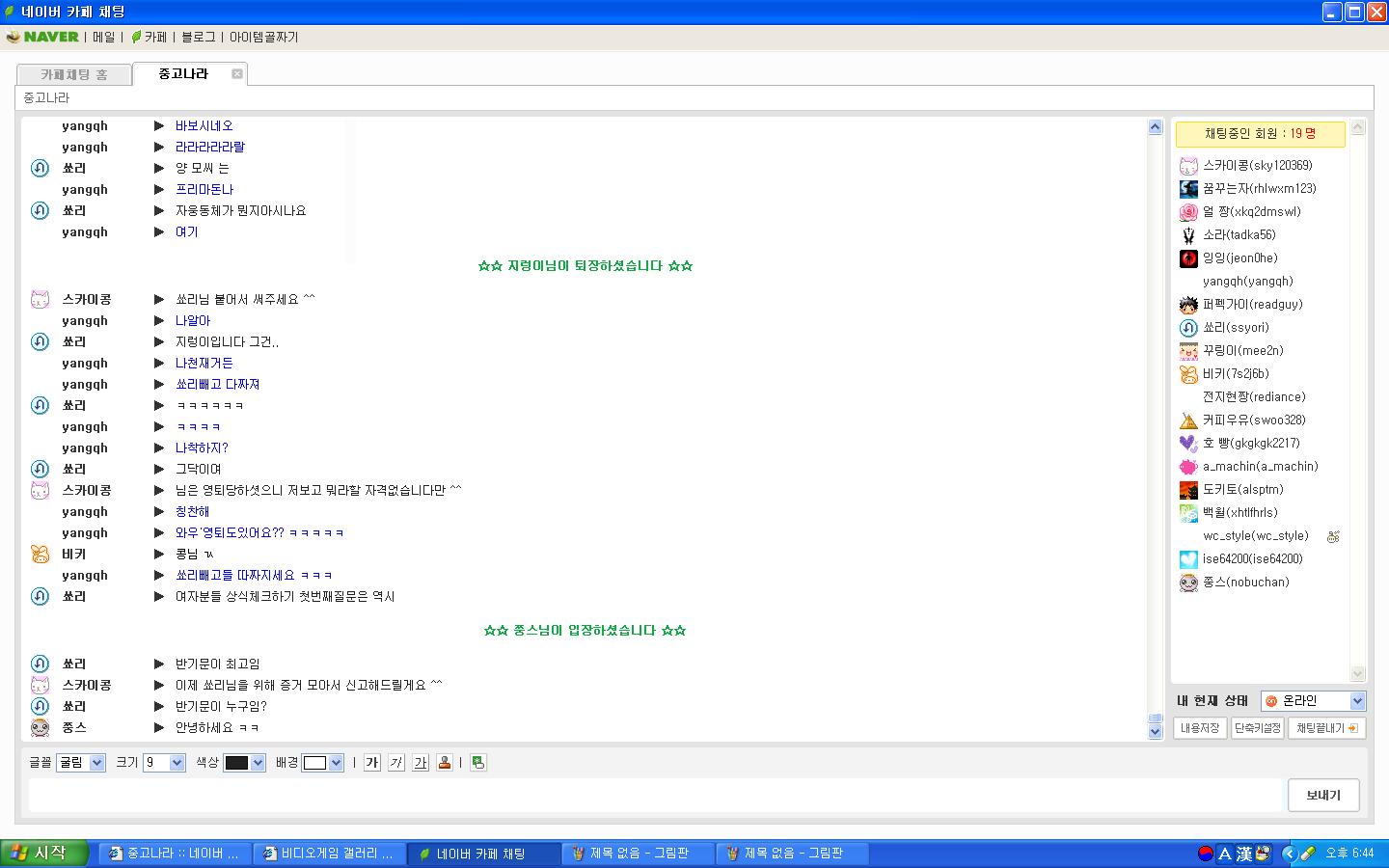
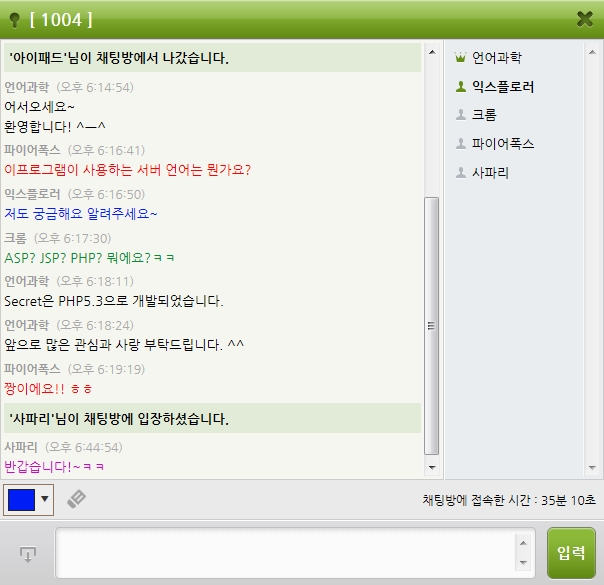
위의 그림과 같은 구조의 앱 디자인을 설계하면서 이미 존재하는 채팅서비스의 UI를 참조하였습니다. 참조한 이미지는 다음과 같습니다.


왼쪽에 큰 화면에는 모든 채팅기록이 남으며, 오른쪽 칸에는 채팅에 참여한 인원을 볼 수 있게 UI를 제작하기로 결정했습니다. 채팅에 참여하는 인원들은 채팅앱에 처음 접속하면 로그인을 하게 되는데, 저희 팀은 회원의 회원정보를 담은 데이터를 db에 저장하기보다, 로그인화면에서는 채팅에 참여할 닉네임을 정하는 형식으로 로그인을 하게끔 서비스를 구현했습니다. 즉, db에 남는 데이터는 회원 정보를 저장해 그 회원 각각의 채팅로그를 남기는 게 아니라, 채팅이 입력된 시간에 따라 그 채팅을 입력한 회원의 닉네임, 매세지의 내용으로 분류했습니다.
이 모든 데이터를 저장하는 db는 firebase를 사용했으며, 소스코드 또한 firebase에 데이터를 저장하게끔 설계했습니다. 마지막으로 백엔드 구축에 참조할 오픈소스 탐색, 참고할 UI디자인의 탐색을 하기로 결정하며 회의를 마쳤습니다.
2020/06/03